Андроид-приложение, 48-я неделя

Обновлено 22 февраля 2024 года.
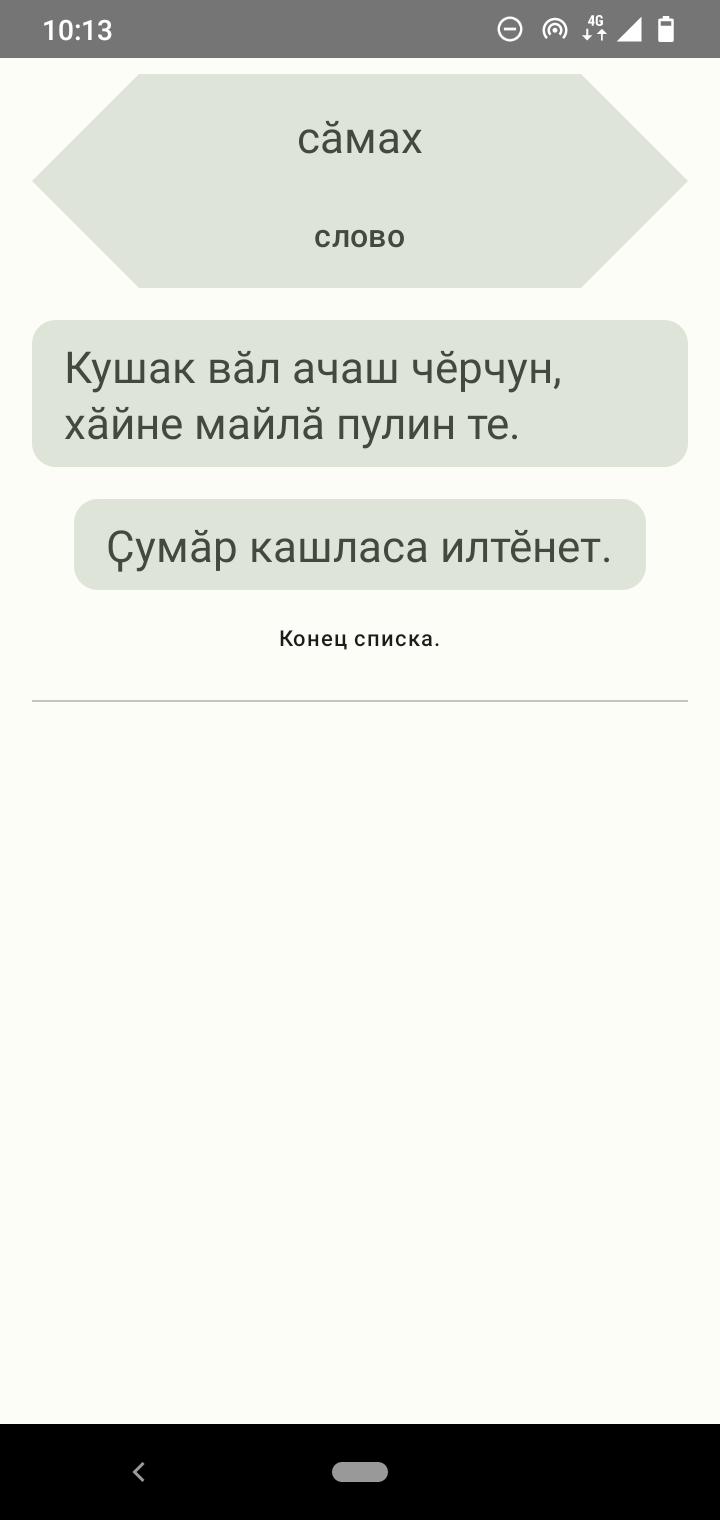
Карточка с переводом
Помимо карточек с примерами, у меня в главной ленте приложения будут карточки с переводами. Я сделал так чтобы карточки с переводом отличались внешне. Вот код, чтобы сделать карточку шестиугольной формы:
import androidx.compose.foundation.shape.CutCornerShape
import androidx.compose.material3.Card
import androidx.compose.ui.Modifier
...
fun LexicalCard(
modifier: Modifier = Modifier,
...
) {
val cutPercentage = 100
Card(
modifier = modifier,
shape = CurCornerShape(
topStartPercent = cutPercentage,
topEndPercent = cutPercentage,
bottomEndPercent = cutPercentage,
bottomStartPercent = cutPercentage
)
) { ... }
}
Отступ и отстройка
В языке ЦСС приняты два термина для обозначения пустого места между блоками контента: ма́рджин (margin) и па́ддинг (padding).
В документации к Андроиду я встречал только па́ддинг.
Я буду использовать слово «отстройка» для обозначения ма́рджина и «отступ» — для па́ддинга.
Вот как примерно выглядят измерения (дайме́ншенс, dimensions) в одном из моих промежуточных проектов:
example_card_adaption_width: 128dp example_card_margin_horizontal: 16dp example_card_margin_vertical: 8dp example_card_padding_horizontal: 16dp example_card_padding_vertical: 8dp lexical_card_cut_percentage: 92 padding_large: 16dp padding_medium: 12dp padding_small: 8dp
Динамический те́минг
Я не буду использовать динамический те́минг (доступен в Андроиде-12 и выше), хотя никакого конкретного технического задания по цветам у меня нет. Может быть, потом...